Приложение Весы для iPhone с использованием 3D Touch
После выхода на рынок iPhone 6s и iPhone 6s Plus с экранами, которые поддерживают технологию 3D Touch, а App Store практически сразу появилось приложение для взвешивая слив и персиков.
Не могу с уверенностью сказать почему именно этих фруктов, но могу сказать однозначно почему именно фруктов. Дело в том, что сенсор экрана iPhone работает по принципу определения утечки тока с поверхности сенсора, а для этой самой утечки нужен живой палец либо что-то, что обладает электрической емкостью. Думаю, каждый знает, что на пластиковые стилус или ноготь экраны i-девайсов не срабатывают. Именно поэтому взвесить на том приложении что-то металлическое не получалось. Но фрукты имеют электрическую емкость, на них срабатывает сенсор и нормально срабатывает непосредственно 3D Touch.
Очень быстро это приложение было удалено из App Store. Лично мне кажется, что это было сделано из-за недалеких американских пользователей, которые попытались взвесить на своих устройствах пудовые гири. Разумеется, устройства сломались и они их понесли в сервисные центры. А там они сказали что-то из серии: «Приложение скачано из официального магазина, и там не предупреждали, что нельзя…».
В итоге, подобных приложений нет в магазине, но никто нам не помешает создать его для себя.
Задача
Нам нужно написать приложение, которое состоит из одного контроллера, на котором будут приглашающая надпись, нарисованный круг в центре экрана, индикаторы веса в граммах и процентов от определяемой силы (дальше по тексту будет понятнее). При нажатии на экран в месте касания будет появляться круг, который будет увеличиваться или уменьшаться в зависимости от силы нажатия. Сразу нужно сказать, что на симуляторе подобное приложение протестировать не получится. Поэтому нужно будет запускать приложение на реальном устройстве. Как это сделать можно прочитать в статье Запуск и тестирование своих iOS-приложений на устройстве без аккаунта разработчика и без Jailbreak. По окончанию должно получиться вот такое приложение:
Создание проекта
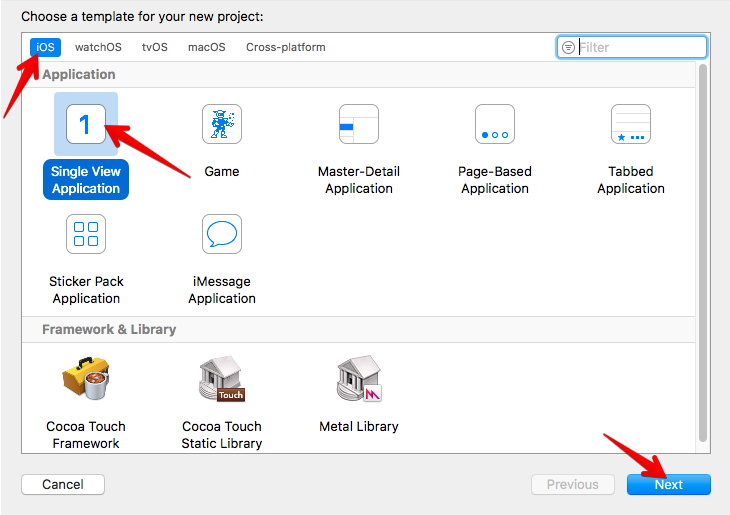
Октройте XCode 8, выберите создание нового проекта, шаблон Single View Application.
Построение интерфейса в Xcode
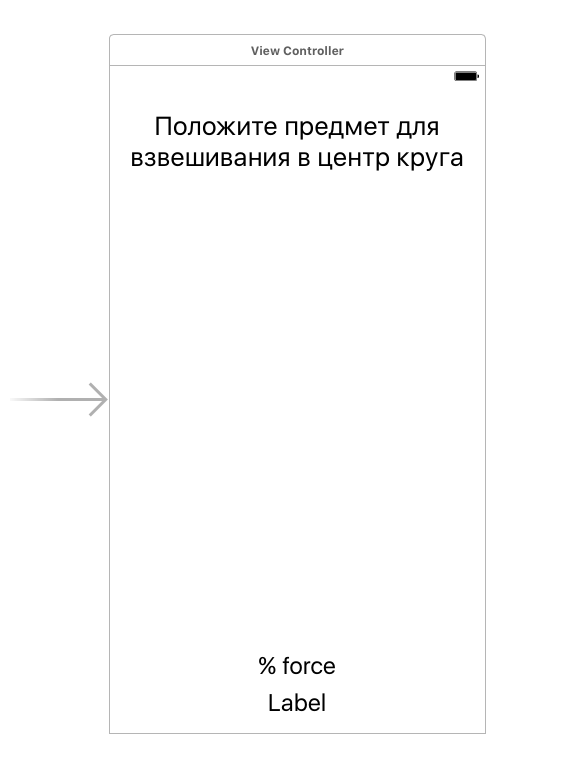
Перейдите в Soryboard, перетащите из библиотеки элементов на контроллер несколько UILabel , разместите их ближе к верхнему или нижнему краев контроллера. У меня получилось так:
Для эстетической привлекательности место куда будем класть предметы мы выделим красной окружностью. Можно взять уже готовую картинку с кругом, но это же не наш метод)). Круги мы нарисуем методами Core Graphics. Удобнее будет создать класс-наследник от UIView и уже с ним работать.
Добавьте в проект новый файл, назовите его ScaleView. Создайте в этом файле класс ScaleView который наследуется от UIView.
Далее перейдите в StoryBoard, перенесите на контроллер из библиотеки элементов UIView и расположите его в центре нашего контроллера. Выберите только что добавленный UIView и в Identity Inspector задайте класс ScaleView, который мы создали ранее.
Также с помощью констрейнтов можно задать правила взаимного расположения элементов на экране. У меня это выглядит вот так:
Рисуем круги
Перейдите в файл ScaleView.swift. В классе ScaleView мы создали метод draw(_ rect:), который мы будем использовать для рисования внутри области отображения этого UIView.
Добавьте следующий код в метод draw(_ rect:)
- Получаем графический контекст, в котором мы буде рисовать
- Задаем цвет, которым будем рисовать. В данном случае. — это красный цвет
- Устанавливаем ширину лини, которой будем рисовать.
- Задаем путь для рисования в виде дуги, центр которой расположен в центре ScaleView, радиусом равным половине ширины ScaleView минус 14 ( это чтобы вписать дугу в видимую область View), и длинной дуги — по всей окружности в 360 градусов. Прошу учесть, что мои цифры ширины жестко заданы в предыдущем пункте с помощью констрейнтов.
- Рисуем по заданному пути заданными параметрами
Можно скомпилировать для проверки, однако также можно задать директиву для отображения изменений прямо в Interface Builder. Также как мы делали в циклах статей CALayer, или как закруглить углы, сделать тень и градиент на Swift
Вся магия в директиве @IBDesignable. Отметьте этой директивой класс ScaleView
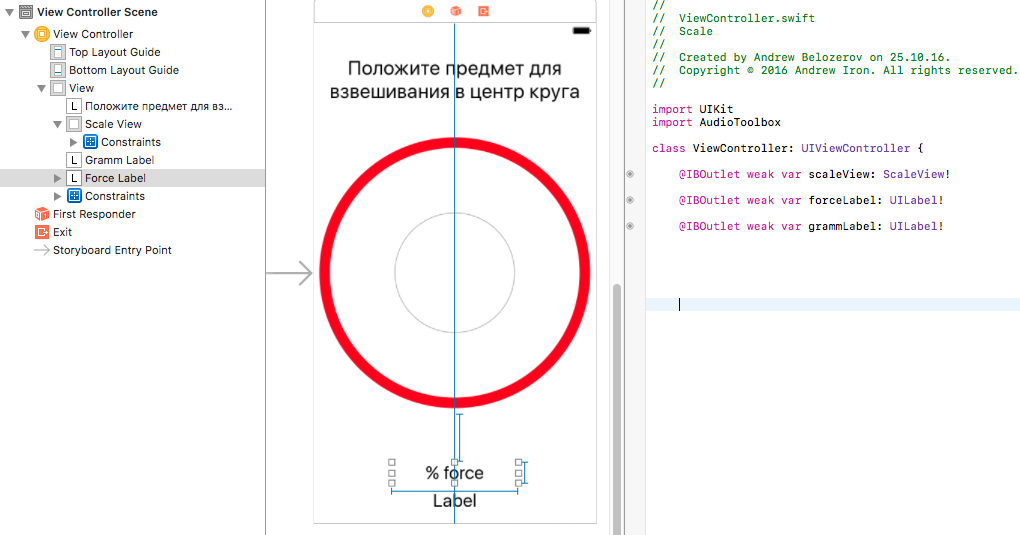
После этого перейдите в StoryBoard, немного подождите и вы увидите нарисованную красную окружность в центре ViewController
Давайте потренируемся и нарисуем еще один круг поменьше и потоньше. Для этого в файле ScaleView в метод draw(_ rect:) добавьте следующий код:
Думаю, понятно и так что мы добавили. По сути мы добавили еще одну окружность, серого цвета, радиусов в четверть ширины ScaleView и шириной в одну точку.
Результаты в StoryBoard:
Финалом наших подготовительных работ будет создание аутлетов для ScaleView и двух UILabel, который буду показывать силу нажатия на экран в процентах и вес в граммах. Ctrl-перетасктвние элементов из ViewController создаст нужные аутлеты.
Непосредственно — весы
Итак, мы вплотную подошли к моменту измерения силы нажатия на экран. Перейдите во ViewController и в методе viewDidLoad() добавьте стартовые значения для всех UILabel
Как и все процессы, связанные с нажатиями на экран, в контроллере их можно отловить в методе touchesMoved(_::). Данный метод срабатывает когда касания экрана происходят во времени. Т.е. Если палец стоит на экране или движется по нему срабатывает этот метод и можно отследить все касания и их свойства. Добавьте его во ViewController и напишите следующий код:
Вся механика iOS приложения Весы заключается в этом методе. Все остальное, что мы будем делать дальше в этом уроке — это доработки. Всю основную работу мы уже сделали. Давайте разбирать по пунктам
- Из всего множества касаний экрана выберем первое
- Данная директива проверяет установленную операционную систему на устройстве и пропускает далее только если версия операционной системы 9.0 и более. Работа с 3D Touch стала возможной только с 9-ой версии iOS. Пытаться его обработать в боль ранних версиях не имеет смысла
- А в этой строке идет проверка устройства на поддержку экрана с функцией 3D Touch. Ведь iOS версии 10 может стоять и на iPhone 6, но от этого экран этого смартфона не начнет различать силу нажатия. Данную проверку необходимо проводить по строгому требованию Apple
- У касания есть свойство force в которе передается сила нажатия каждый раз, как срабатывает метод touchesMoved(_::). И в этой строке мы сравниваем значение текущей силы нажатия и максимально возможного значения силы нажатия. И если сила нажатия больше максимальной, то в наши UILabel мы передаем максимальные значения, а именно — 100 % силы и 385 грамм. Тут следует отметить почему именно 385 грамм. Дело в том, что технология 3D Touch сделана именно так, что 100% силы нажатия соответствуют 385-ти граммам. Соответственно получай процент силы нажатия мы можем легко вычислить вес в граммах.
- Вот тут эти вычисления и делаем. В этой строке вычисляем процент силы нажатия
- Тут вычислим вес в граммах, исходя из формулы 100% = 385 грамм
- Это простое округление граммов до целого
- Передаем значения процента силы и веса в граммах в наши UILabel
Прежде чем запускать и проверять приложение нужно добавьте еще один метод, который срабатывает в момент, когда все касания на экран прекращаются touchesEnded(::), для того чтобы задать начальное положение наших UILabel и передать в них значения 0% и 0 грамм. Добавьте этот метод в класс ViewController.
Теперь можно компилировать приложение и проверять. Разумеется это нужно делать на реальном устройстве, чтобы увидеть результат. Симулятор не способен эмулировать силовые нажатия на экран.
Доработки
Основной функционал готов, но я при написании этого приложение решил добавьте две вещи:
- При достижении максимального значения я хочу чтобы срабатывал виброотклик как в статье Haptic feedback на iPhone 6s
- Обновление значений в UILabel происходят очень быстро, (я думаю вы это заметили при тестировании) поэтому нужно добавить некую плавность.
- В месте нажатия должен появляться полупрозрачный круг. Его диаметр должен увеличиваться по мере увеличения силы нажатия и уменьшаться по мере уменьшения силы нажатия
Два первых пункта я не смогу отобразить ни с помощью скриншотов ни с помощью анимированных gif. Поэтому сделайте дополнения, описанные ниже и проверяете самостоятельно на своих устройствах. А вот третий пункт я продемонстрирую. Но давайте дополнения сделаем все вместе.
Виброотклик Haptic feedback
Импортируем фрэеймворк AudioToolbox перед декларацией класса ViewController, а также добавим свойство isPalySound для исключения многократного проигрывания виброотклика.
Далее внесите изменения в метод touchesMoved(::), чтобы он выглядел следующим образом:
Ничего сложного — при запуске iOS приложения, а в данном случае при инициализации ViewController и создании свойства класса isPlaySound мы включаем возможность проигрывания звуков — в том числе и виброоткликов. При достижении максимальной силы нажатия происходит проверка isPlaySound (1) и если он true то выполняется вибрация и сразу срабатывает запрет (2) на проигрывание вибрации. Этот запрет снимается (3), если сила нажатия становится меньше максимально возможного значения.
Плавность обновления
Теперь про плавность. Обновления надписей присходит очень быстро, со скоростью срабатывания метода touchesMoved(::), а это несколько сотен срабатываний в секунду. Для Уменьшения частоты обновления надписи я добавил свойство класса ViewController isUpdate и поставил наблюдателей свойств didSet.
Суть подобной конструкции в том, что как только мы устанавливаем данное свойство в значение false оно возвращается в значение true через 0,01 секунды. Соответственно при записи текста в UILabel мы будем устанавливать значение свойства isUpdate в значение false и не позволим обновлять надписи пока оно не станет true. Поэтому обновления записей будет происходить у нас не чаще одного раза в сотую доли секунды.
В методе touchesMoved(::) в ветке, где мы выводим показания % силы и веса в граммах измените код следующим образом:
Этого будет достаточно для придания плавности при обновлении надписей
Визуализация касания
Сначала давайте создадим UIView и сделаем его полупрозрачным и круглой формы. Для этого добавим свойство класса ViewController и сделаем первоначальные настройки в методе viewDidLoad()
Свойство есть, в нем есть View, но вот в какой момент его добавить на экран? Логично, что в момент начала касания. Во ViewController нужно добавить метод touchesBegan(::)
Также выбираем из множества касаний первое и работе с этим касанием
- Устанавливаем координаты центра circleView в точку касания
- Добавляем cicrcleView на экран
В метод touchesMoved(::) в ветке, где обрабатываются проценты и вес в граммах нужно добавьте строку:
Тут мы задаем матрицу трансформации для увеличения размеров cicrcleView по высоте и ширине. Значения которые я передал в эту матрицу — это результат подбора наиболее удобных значений. Подбором методом «тыка». Так что можете поэкспериментировать и выбрать значения, которые удобны вам.
Ну и наконец при завершении касаний нужно отменить трансформацию для cicrleView и убрать его с экрана. У нас уже есть метод, где можно это отработать. В метод touchesEnded(::) добавьте две строки:
Лучшие приложения для отслеживания веса на iPhone
Если у вас нет «умных» весов со специальным приложением, то вам нужно следить за своим весом вручную. Если у вас есть приложение для тренировок, в нём может быть и инструмент для отслеживания веса. Однако не все пользуются умными весами или приложениями с тренировками.
Не все следят за весом с целью его сбросить, кому-то наоборот нужно его набрать. Не важно, зачем вам следить за свои весом, мы расскажем о лучших приложениях для этого на iPhone.
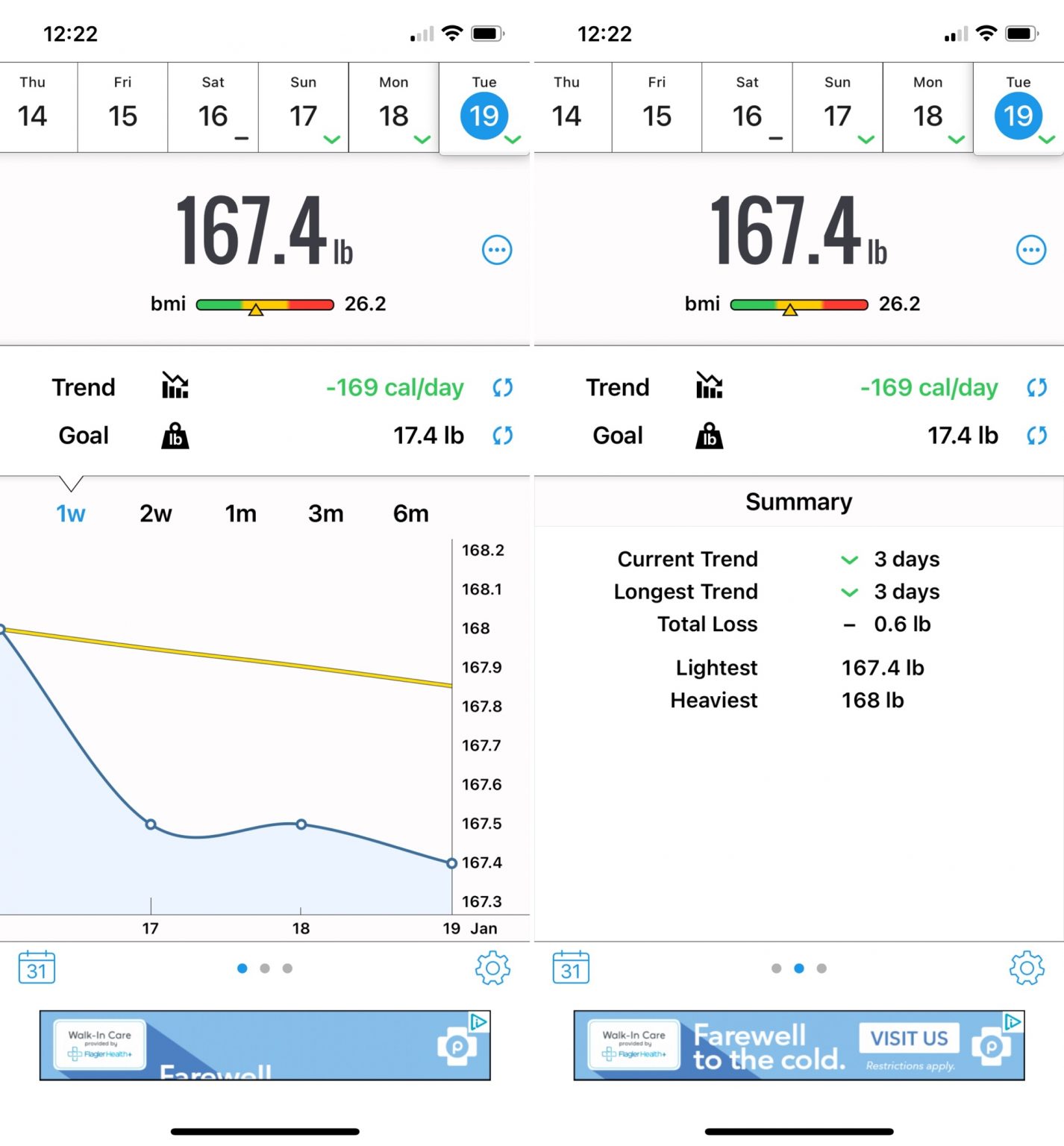
Weight Loss Tracker – BMI
Приложение Weight Loss Tracker – BMI хорошо тем, что вы можете с его помощью рассчитать свой индекс малы тела. Вы сможете узнать идеальный вес для своего роста и возраста. В приложении есть функции отслеживания веса и напоминания о добавлении данных.
Функции Weight Loss Tracker:
- Добавьте желаемый вес, к которому вы будете стремиться.
- Легко просматривайте свой текущий вес, свою цель, изменения веса и индекс массы тела.
- Установите напоминания о проверке и записи своего веса.
- Записывайте настроения, заметки и прикрепляйте фото при записи веса.
- Просматривайте график изменения веса за последние 7 дней или 30 дней.
Приложением Weight Loss Tracker легко пользоваться, в нём есть полезные функции, и оно полностью бесплатное. В приложении даже нет рекламы. Если вам нужно простое и удобное приложение для отслеживания веса, это ваш вариант.
- Поддержка: iPhone, iPad и Android.
- Цена: Бесплатно
Weigh In: Weight Tracker
Это ещё одно отличное приложение для отслеживания веса. Вам нужно выбрать свой текущий и желаемый вес. При желании все данные вы можете добавлять в приложение Здоровье. Можно настроить, как часто вы будете взвешиваться, а также установить напоминания.
Функции Weigh In:
- Когда вы откроете приложение, вы увидите свой последний записанный вес и сколько вам осталось до вашей цели.
- Просматривайте данные об изменениях веса в виде графика или списка на одном экране.
- Включите уведомления, настройте дополнительные уведомления, Выберите для них звук и время.
- Синхронизируйте данные из других приложений и используйте функции импорта и экспорта.
- Добавляйте данные за прошедшие дни, если ранее вы уже отслеживали свой вес.
С помощь. этого приложения вы сможете легко следить за изменениями своего веса. Кроме того, этими данными вы легко можете делиться со своим врачом.
- Поддержка: iPhone.
- Цена: Бесплатно
Weight Diary Lite
В приложении Weight Diary Lite вы можете просто добавлять свой вес ежедневно и следить за его изменениями. Изменения веса можно просматривать по неделям, а также отслеживать свои максимальные и минимальные результаты.
Функции Weight Diary Lite:
- Просматривайте свой индекс массы тела прямо на главном экране.
- Отслеживайте изменения веса в виде графика по времени и весу..
- Установите цель и используйте калькулятор калорий.
- Создайте пароль, чтобы защитить свои данные.
- Записывайте данные ежедневно и за пропущенные дни.
Weight Diary Lite – отличный базовый инструмент для отслеживания веса. Эта версия бесплатная, но при желании вы можете доплатить за дополнительные функции.
- Поддержка: iPhone и iPad.
- Цена: Бесплатно + платная версия
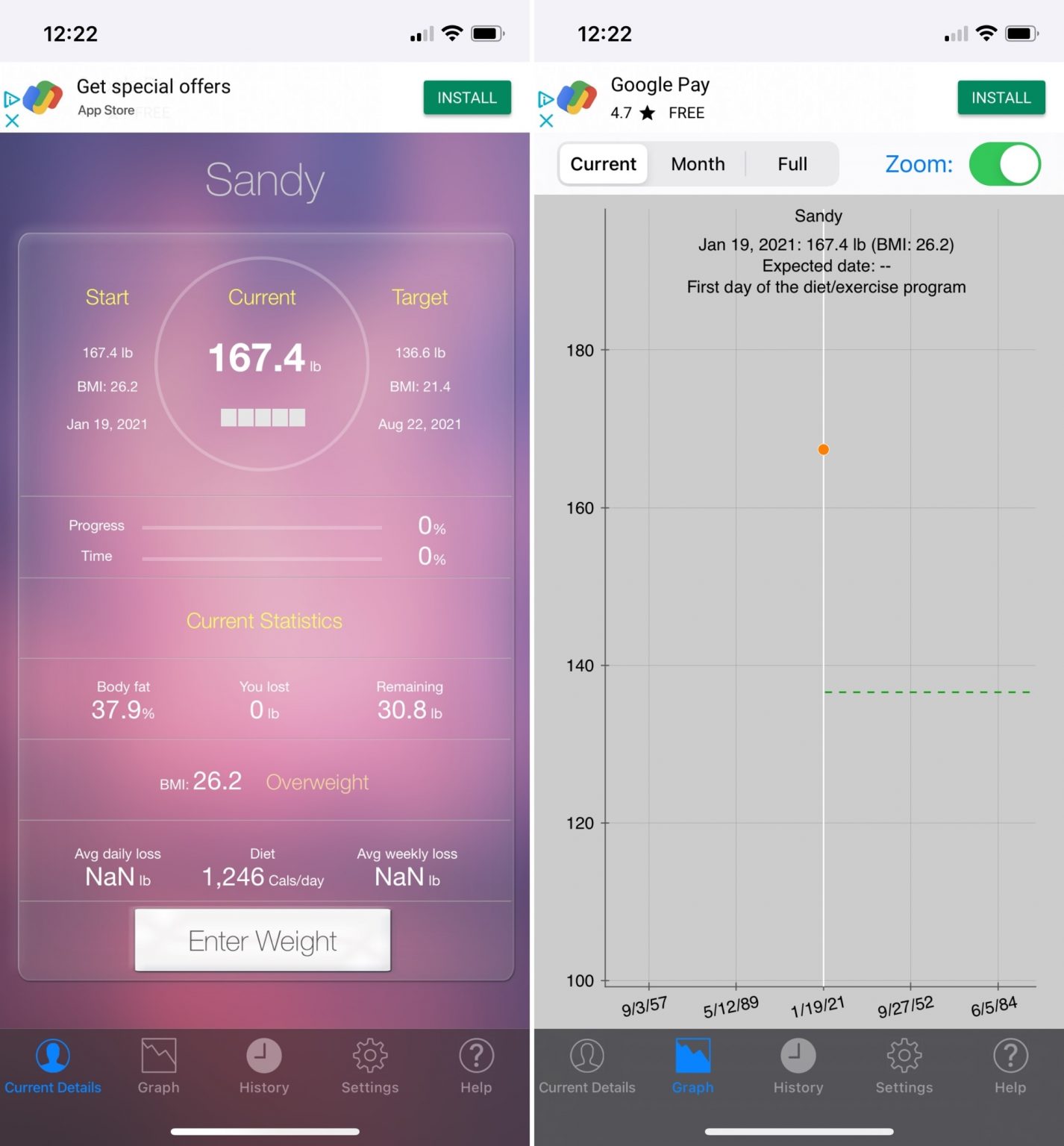
Monitor Your Weight
Если вы хотите приложение, которое доступно и для Apple Watch, ваш вариант – Monitor Your Weight. Более того, в приложении даже можно создать несколько профилей. К примеру, можно создать профиль на время беременности и профиль для сброса веса после родов.
Функции Monitor Your Weight:
- Просматривайте свои данные и прогресс на одном экране.
- Рассчитайте идеальный вес и сроки для достижения цели.
- Просматривайте изменения веса в виде графика.
- Взаимодействуйте с графиком потери веса.
- Просматривайтеисторию изменений веса.
Если вам нужен инструмент для отслеживания веса на iPhone и Apple Watch с несколькими аккаунтами, выбирайте Monitor Your Weight.
- Поддержка: iPhone и Apple Watch.
- Цена: Бесплатно + встроенные покупки
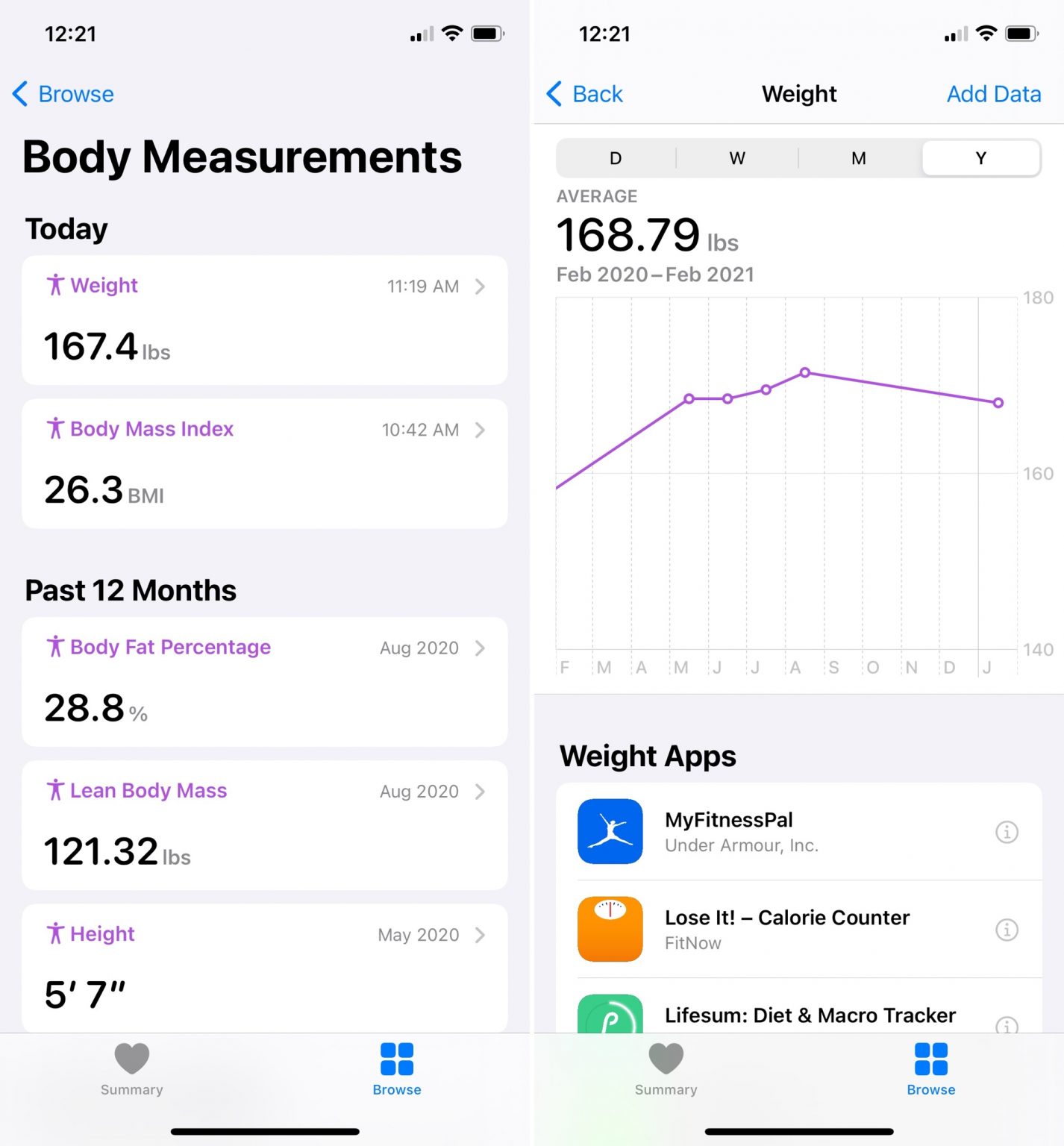
Приложение Здоровье
Если вы не хотите скачивать дополнительное приложение, можете отслеживать свой вес в стандартном приложении Здоровье. К нему же можно подключить синхронизацию с другими приложениями.
- Просматривайте изменения веса в виде графика по дням, неделям, месяцам и годам. Нажмите график для подробного просмотра.
- Просматривайтеданныевсписке вместе с данными из других приложений.
- Добавляйте данные за прошедшие дни, если забудете записать вес.
- Рассчитайте индекс массы тела и процент жира.
- Добавьте измерения в избранные, чтобы видеть их на главном экране.
Приложение Здоровье установлено на iPhone по умолчанию, так что оно бесплатное. Это отличный вариант для тех, кто хочет начать следить за своим весом.
- Поддержка: iPhone и Apple Watch.
- Цена: Бесплатно
Следить за своим весом достаточно трудно, но приложения выше облегчат вам эту задачу.